Intro
Essential React
About us

Felix Mokross
joined 2014

Patrik Huggenberger
joined 2017

Christoph Salvisberg
joined 2022
Schedule
- 09:00 Start
- 10:30 Coffee (15 min.)
- 12:00 Lunch (1h)
- 15:00 Coffee (15 min.)
- 17:00 End
Miro Board
Rate your React experience and course expectancy
Link will be posted in the teams chat
Course structure
- Theoretical input
- Building an app
- Questions any time
Made with reveal.js & zuehlke-reveal-package
Follow the presentation here:
https://webplatformz.github.io/react-training-slides-v2/
- Navigate using arrow keys ( ← → and ↑ ↓)
- Use Esc for an overview of slides
About React
React is a library for creating user interfaces.
It is provides the rendering mechanism and a basic state handling (for interactivity), but leaves other aspects to the developer.
Thanks to the huge community, there are many complementing libraries , e.g. for routing and data fetching.
There are also full-featured frameworks based on React, which target common use cases (e.g. Next.js, Remix).
History of React
- Created in 2011 at Meta
- Made open source in 2013
- Hooks introduced in 2019
- Server Components introduced in 2023
- Current version is React 18
Outlook - React 19
- React Forget (auto-memoizing compiler)
- Support for document metadata
- Actions & new helpful Hooks
- Refs as props
- and much more...


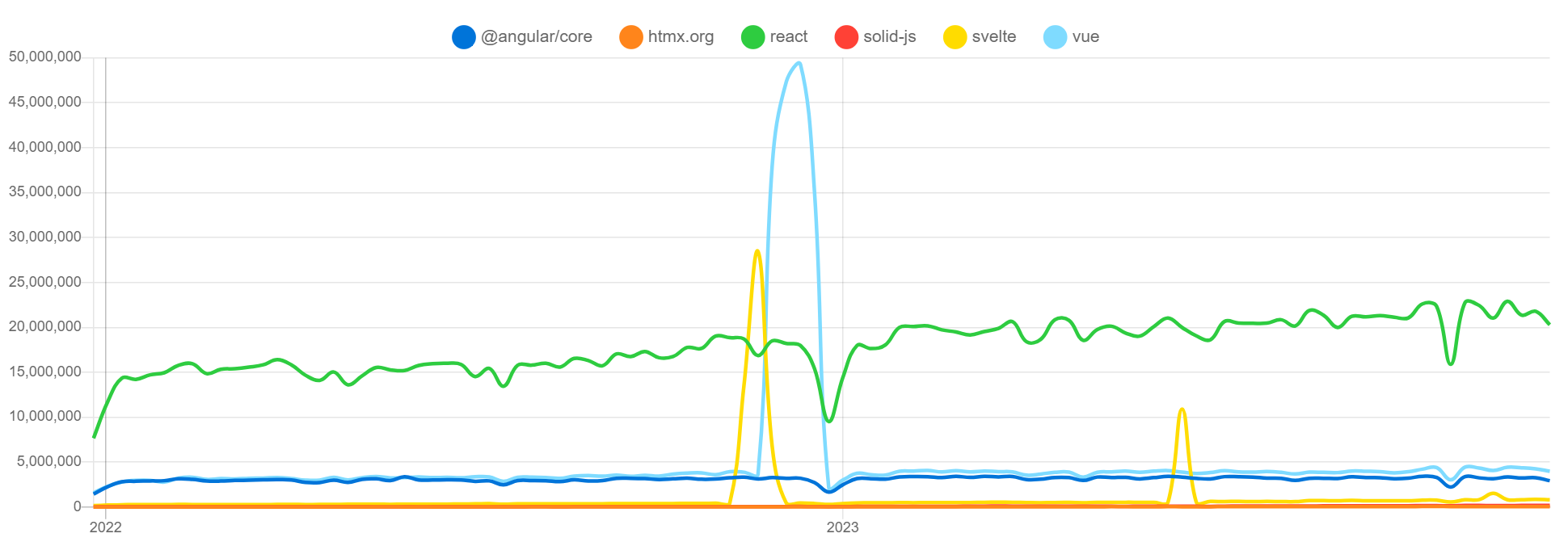
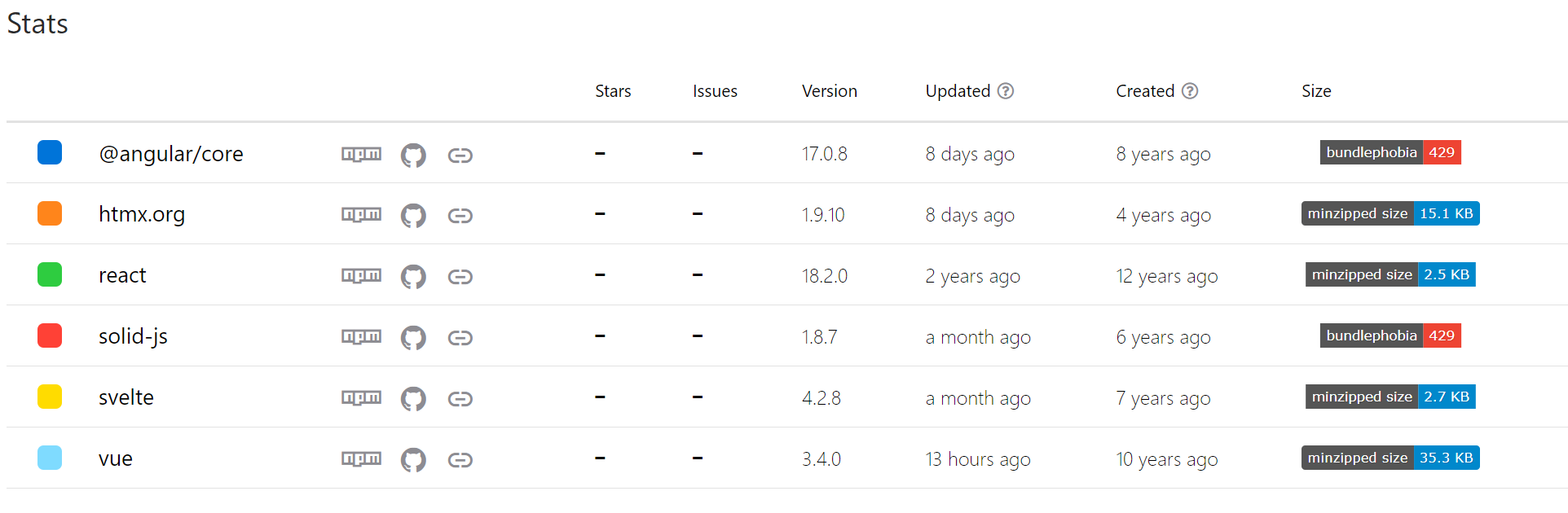
Who uses React?
Who uses React?

Who uses React?

Who uses React?

Who uses React?
and many more…